Resultaba inevitable que una entidad con la autoridad de WordPress, el CMS más utilizado del mundo, no tuviera exigencias del calado e importancia como la que mencionamos. La democratización de los sitemaps es algo que todo el mundo pedía a gritos. Sí que es cierto que existen plugins especializados, y muy potentes, que ayudan en la creación de sitemaps, pero no todos los usuarios los utilizan.
Esta es la solución a un problema que se viene lastrando desde hace tiempo. Trabajadores de Yoast y Google han generado una petición a WordPress para que incluyan la generación de sitemaps XML dentro del código del popular CMS. De esta manera sería una característica incluida en el Core de todas las instalaciones.
Contenidos
¿Por qué es importante el sitemap?
Si bien es cierto que ha perdido parte de su peso, el sitemap es un apoyo que nos sirve para que Google encuentre contenido nuevo en nuestras webs. Aunque Googlebot es lo suficientemente inteligente como para ir descubriendo contenidos y nuevas URL, el sitemap siempre es un buen soporte adicional. Puedes ver su evolución dentro de Search Console y detectar nuevas necesidades.
Pero no solo eso, el uso de esta herramienta también nos ayuda a localizar fallos y errores dentro de nuestra estructura de URLS indexables y no indexables. Como verás, su utilización se convierte en algo de súbita importancia para algunos proyectos.

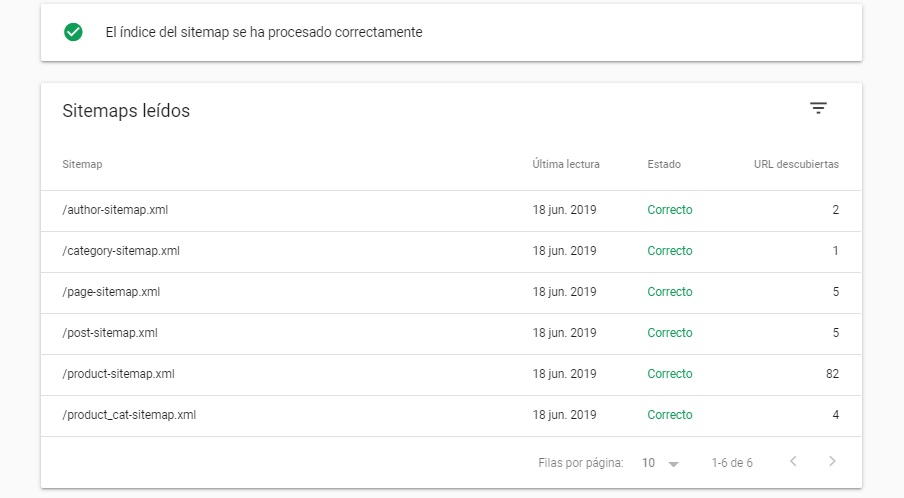
Estado del sitemap de uno de mis proyectos.
La propuesta de mejora en sitemaps
Así pues y con este resumen en mente, te detallo las características que reúne esta propuesta para ser, no solo algo integrado si no efectivo:
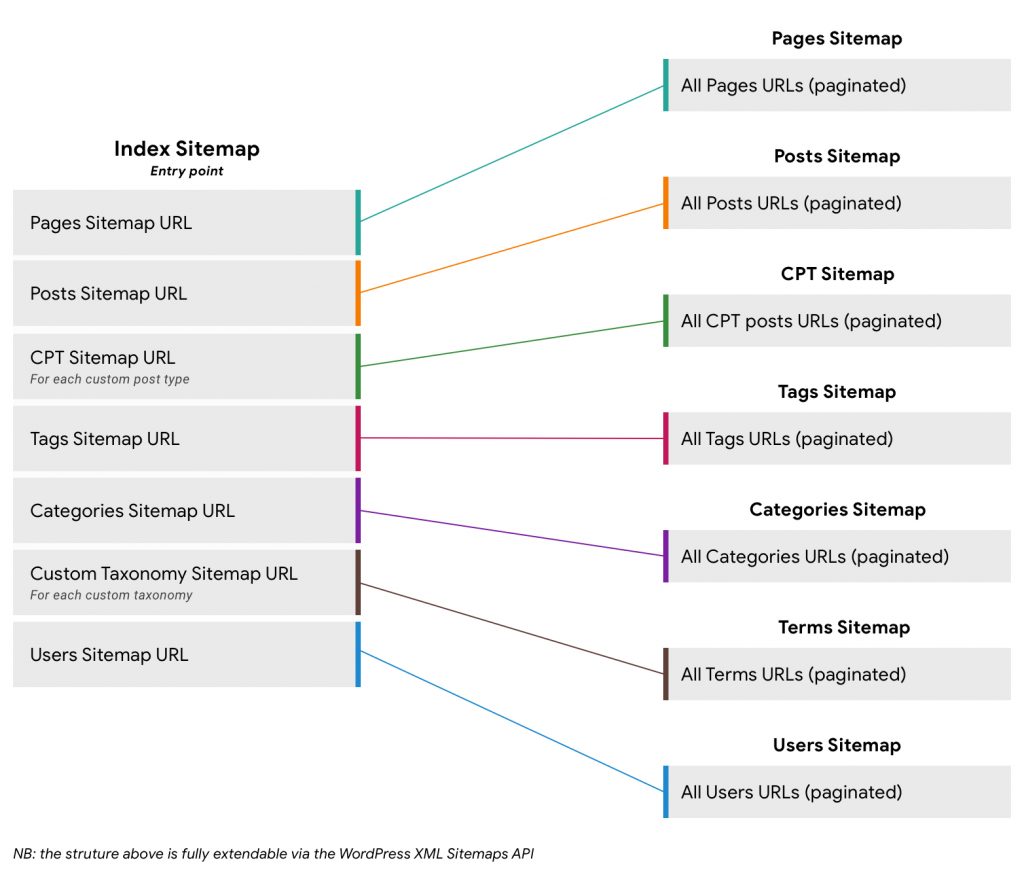
Elementos incluidos en el sitemap
- Página de inicio.
- Publicaciones de la página.
- Tipos de publicaciones principales (Páginas y Post).
- Custom Post Types (Campos personalizados).
- Taxonomías básicas (Tags y Categorías).
- Taxonomías personalizadas.
- Usuarios (Autores).
Todos estos tipos incluidos en los nuevos sitemap integrarían las paginaciones. Lo interesante aquí es que además recoge los tipos de publicación personalizados (forum, reply, product..etc), lo que daría cobertura a la mayoría de temas que se venden en el mercado. Además otro punto a favor es que también cubriría los productos de tiendas creadas con WooCommerce, y eso nos interesa.
Elementos no incluidos en el sitemap
Para nuestra «desgracia», esta API nativa tiene como objetivo centrarse en lo básico para los buscadores, por ello no se incluirían elementos como:
- Imágenes.
- Vídeos.
- News Element.
Tampoco apostaría por el almacenamiento en cache de los XML ni exclusiones personalizadas (No Index, NoFollow…etc).

Ventajas para desarrolladores
Hay que destacar otro punto importante, una API nativa ayudaría a los desarrolladores a hacer uso de ella, y gracias a esto tendrían mejor soporte. Los complementos de terceros se beneficiarían de una gran parte del trabajo ya realizado y no sorprende que desde Yoast y otros creadores de plugins hayan visto con buenos esta idea. Groso modo esto es lo que podrán hacer gracias a esta API integrada en el núcleo:
- Proporcionar una hoja de estilo XML personalizada.
- Añadir sitemaps adicionales y entradas en el sitemap.
- Añadir atributos adicionales a las entradas del sitemap.
- Excluir una publicación específica, tipo de publicación, taxonomía o término del sitemap.
- Excluir a un autor específico del sitemap.
- Excluir autores específicos con una función específica del sitemap.
Ventajas para los usuarios
Ni que decir tiene que el simple hecho de poder prescindir de plugins de terceros adicionales es una ventaja más que suficiente para el usuario. Así ahorramos recursos y ayudamos a que el WPO de nuestra web sea más eficaz.
Pero además de todo ello, los desarrolladores van a beneficiarse de mejoras para sus plugins. Por supuesto, esta API no parece cubrirlo todo, y siempre habrá quien prefiera usar complementos más avanzados como Google XML Sitemap o similares, pero para el usuario promedio, que no quiere preocuparse de mucho, esta alternativa es genial y le permite centrarse en lo importante que no es otra cosa que generar contenido.